如何用纯css绘制三角形
1、画一个普通正方形
div {
width: 100px;
height: 100px;
margin: 100px auto;
border: 1px solid pink;
}2、把边框放大
div {
width: 100px;
height: 100px;
margin: 100px auto;
border: 100px solid pink;
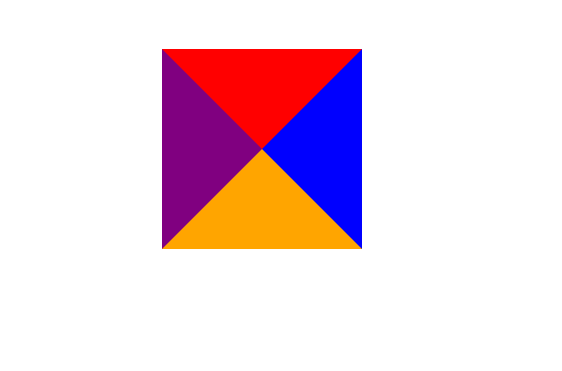
}3、改变边框颜色
div {
width: 100px;
height: 100px;
margin: 100px auto;
border: 100px solid pink;
border-color: red blue orange purple;
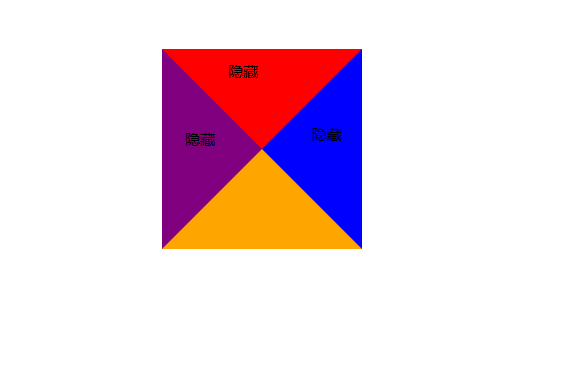
}4、把div盒子宽高设置为0
div {
width: 0px;
height: 0px;
margin: 100px auto;
border: 100px solid pink;
border-color: red blue orange purple;
}5、隐藏不需要的部分
这下我们得到了四个等腰三角形,比如我要得到一个头向上的三角形就把另外三边不需要的三角形设置成透明就可以了。
div {
width: 0px;
height: 0px;
margin: 100px auto;
border: 100px solid pink;
border-color: transparent transparent orange transparent;
}














Comments NOTHING